CSS가 뭔지 지난 번에 간단히 알아 보았는데요. 스타일 시트 즉 꾸며주는 역할을 하고 있습니다. 그러면 HTML에 어떻게 CSS를 적용 시킬 수 있을까요? 사용해볼 방법은 2가지 알아보려고 합니다. 하나는 inline, 다른 하나는 외부 external하게 연결하는 방법입니다.
inline HTML에 직접 포함 하기
첫 번째로는 HTML에 직접 CSS 코드를 사용하는 방법입니다. 먼저 이걸 사용하기 위해서는 CSS에서 HTML을 가리킬 수 있어야 하는데요. 지난 번에도 말했듯이 '이 태그는 파란색이야', '여기 크기는 커야 돼 ' 이렇게 할 수 있으려면 HTML의 태그들을 가리킬 수 있어야 합니다.
Selector
이렇게 가리키는 것을 Selector라고 하는데요. 아래 부분을 참고해 주시면 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<style>
h1 {
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<header>
<h1>하하하하</h1>
</header>
</body>
</html>
inline 방법은 CSS 코드를 HTML의 <head> 부분에 직접 포함 하는 방법입니다. <style>태그를 감싸고 나서 CSS 코드를 작성하면 되는데요. HTML을 가리키는 방법은 여러가지가 있지만 여기서는 태그를 통해서 가르켜보겠습니다. 현재 <body> 부분을 보면 <h1>태그로 하하하하 라는 텍스트가 있습니다.
<style>
h1 {
color: red;
font-size: 20px;
}
</style>여기서 h1은 가리킬 대상을 뜻합니다. 이건 id, class 혹은 다른 방법으로도 가르킬 수 있습니다. 그리고 { } 안에 CSS 속성을 작성 하면 됩니다. CSS는 property-name: value; 이렇게 한쌍을 이룹니다. 하지만 이렇게 HTML에 포함하게 될 경우 다른 HTML에 적용하려면 해당 CSS 내용을 매번 복붙해줘야 하는 번거로움이 있습니다. 그래서 주로 css 파일을 연결 시켜서 사용을 하게 됩니다.

CSS 내용이 적용 되는 걸 볼 수 있습니다.
.CSS 파일 열결하기

먼저 연결할 .css 파일을 생성합니다. 이제 해당 파일을 HTML에 연결만 시키면 됩니다.
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Mixin CSS and HTML</title>
<link rel="stylesheet" href="styles.css" />
</head>방법은 간단합니다. 마찬가지로 HTML <head>에 link 태그를 이용하여서 연결시켜 주면됩니다. link rel="stylesheet" href="styles.css" 이 부분이 해당 내용입니다.

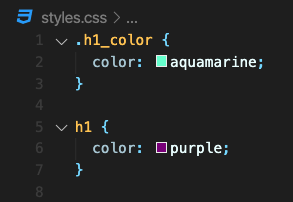
마찬가지로 h1 태그를 가리켜 색상을 purple로 변경해주는 CSS 코드 입니다. 파일로 링크 시켜도 보라색으로 잘 변경 되는걸 볼 수 있습니다.