웹사이트를 살펴보면 대부분 박스로 이뤄져있습니다. 그렇다면 Box는 무엇일까요?

Blocks and Inlines

앞에서 웹사이트는 대부분 박스로 이뤄져있다고 했습니다. 다음 웹사이트입니다. 페이지 구성을 보면 이렇게 덩어리가 잡히는 걸 볼 수 있습니다. 이런 큰 틀이 바로 박스입니다.
가장 기본적인 박스 태그는 div입니다. 바로 비어있는 박스입니다. 여기서 이제 알아야하는 박스의 가장 큰 특징은 박스 옆에는 아무것도 올 수 없습니다.이런 특징을 가르켜서 Block이라고 합니다. 이게 어떤 의미 인지는 이미지로 확인해보겠습니다.
<head>
<style>
div {
height: 150px;
width: 150px;
background-color: tomato;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
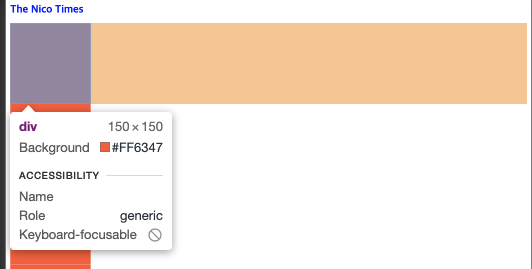
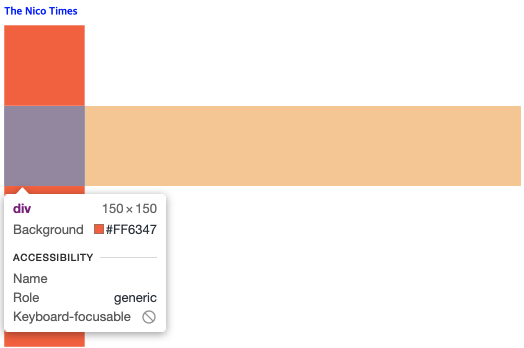
</body>아무것도 없는 div 박스 3개를 추가했습니다. 하나의 긴 직사각형 같지만 붙어있는 div 세개 입니다.


왼쪽 이미지를 보면 div 하나가 선택되면서 영역을 볼 수 있습니다. 오른쪽 이미지 역시 동일하게 나타납니다. 앞에서 박스옆에는 아무것도 올 수 없다고 했죠? 1번째 div 박스 옆에 다음 div 박스가 위치하지 않고 아래에 붙는 걸 볼 수 있습니다. 이게 block의 특징입니다.
그럼 Inline은 무엇일까요? inline은 in the same line의 약자입니다. 즉 같은 라인에 위치할 수 있게 되는것이죠. 예로 span이 있습니다.
<span>hello</span>
<span>hello</span>
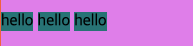
<span>hello</span>그럼 span 태그 3개 만들어보겠습니다. 어떻게 나올까요?

이렇게 span 옆에 또 다른 span이 올 수 있습니다. 그리고 이러한 특성을 inline이라고 합니다. 이 속성은 CSS에서 변경을 해 줄 수 있는데요. 바로 display 속성입니다.
span {
display: block;
background-color: teal;
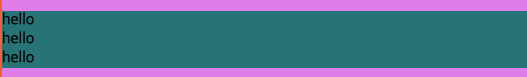
}이렇게 span의 display 속성을 block으로 변경해 보겠습니다. 어떻게 변할까요?

앞에서 div 박스처럼 옆에 올 수 없게되어 아래에 각각의 span이 위치하는걸 볼 수 있습니다. 대부분의 html 태그는 block이 기본입니다. 간단하게 block과 inline에 대해서 알아봤습니다. 다음에는 CSS box의 margin, border, padding에 대해 알아보겠습니다.